2021.05.30
2021.05.29
買い物に行って、レジでお金を支払う際に、小銭を出すのがすごく苦手な私。
できるだけおつりのないように、または、おつりの硬貨の枚数ができるだけ少なくなるように計算して支払おうとすると、レジでもたもたして、レジ係の人や、後ろに並んでいるお客さんを待たせることになり、焦って余計に時間がかかったりします。
そもそも、財布の構造がよくない!
私は長財布を使っているので、もちろんお札はすっと出ます。しかし、硬貨はチャックのついたポケットに入っていて、その中からジャラジャラと目的の硬貨を探すのですが、これが非常に探しづらいのです。
それで、しまいには面倒だからといって、お札を出しておつりをもらう・・・という安易な道に走ってしまい、更に小銭が増えるという、負のスパイラルが起きてしまいます。
でも、これはレジ係の人にとってもそっちのほうが手間が省けますよね。おつりはレジが自動で出してくれますから。
とはいえ、レジでの時間短縮と引き換えに財布が小銭で膨らんでしまうという状況はなんとかしたいものです。
そこで、ネットでコインホルダーを検索してみました。
いくつか出てきました。でも、「これだっ!!」という、私の希望にドンピシャのコインホルダーは見つかりません。
硬貨1種類あたりの収容枚数が4~5枚という少なさ。これは少なすぎるでしょう。1円玉なんか20枚ぐらい財布の中に入っていることがあります。まあ、さすがに20枚収納できるコインホルダーというのはないと思いますが・・・。
で、結局気に入ったものが見つからないのなら、自分で作るしかない、と。
そういうわけで、超手抜きというか手作り感満載のコインホルダーができましたので、早速長財布に取り付けてみました。

ちょっと分厚くなってしまったので、財布の蓋が閉まりかねている状態ですが、これ以上薄くすると、硬貨の収容枚数が少なくなってしまうので、やむを得ません。
しかし、このコインホルダーに、ちゃんと整理して硬貨を収納しておけば、レジで慌てることもないでしょう。
材料:低発泡塩ビ板、割り箸
塗装:黒フェルトペンで塗装(笑)
できるだけおつりのないように、または、おつりの硬貨の枚数ができるだけ少なくなるように計算して支払おうとすると、レジでもたもたして、レジ係の人や、後ろに並んでいるお客さんを待たせることになり、焦って余計に時間がかかったりします。
そもそも、財布の構造がよくない!
私は長財布を使っているので、もちろんお札はすっと出ます。しかし、硬貨はチャックのついたポケットに入っていて、その中からジャラジャラと目的の硬貨を探すのですが、これが非常に探しづらいのです。
それで、しまいには面倒だからといって、お札を出しておつりをもらう・・・という安易な道に走ってしまい、更に小銭が増えるという、負のスパイラルが起きてしまいます。
でも、これはレジ係の人にとってもそっちのほうが手間が省けますよね。おつりはレジが自動で出してくれますから。
とはいえ、レジでの時間短縮と引き換えに財布が小銭で膨らんでしまうという状況はなんとかしたいものです。
そこで、ネットでコインホルダーを検索してみました。
いくつか出てきました。でも、「これだっ!!」という、私の希望にドンピシャのコインホルダーは見つかりません。
硬貨1種類あたりの収容枚数が4~5枚という少なさ。これは少なすぎるでしょう。1円玉なんか20枚ぐらい財布の中に入っていることがあります。まあ、さすがに20枚収納できるコインホルダーというのはないと思いますが・・・。
で、結局気に入ったものが見つからないのなら、自分で作るしかない、と。
そういうわけで、超手抜きというか手作り感満載のコインホルダーができましたので、早速長財布に取り付けてみました。
ちょっと分厚くなってしまったので、財布の蓋が閉まりかねている状態ですが、これ以上薄くすると、硬貨の収容枚数が少なくなってしまうので、やむを得ません。
しかし、このコインホルダーに、ちゃんと整理して硬貨を収納しておけば、レジで慌てることもないでしょう。
材料:低発泡塩ビ板、割り箸
塗装:黒フェルトペンで塗装(笑)
2021.05.23
2021.05.22
2021.05.20
2021.05.19
2021.05.17
四国地方は5月15日に梅雨入りしました。統計史上最も早いそうです。
我が家では、敷地内の草刈りに毎年大変な思いをしており、それが嫌で東半分は昨年防草シートを張りました。約1年経ちましたが、今のところ有効なようです。
しかし、西半分が未対応で現在草ボーボーな状態です。今年は草が大きくならないうちに防草シートを張る予定でした。ところが、今年の春は仕事が忙しく敷地の手入れをする時間がなかったため、またしても西半分はジャングルができつつあります。(泣)
ようやく仕事も一段落ついたので、さあ防草シート張りだ!!!・・・と思ったら、予定より大幅に早い梅雨入り。(泣)
雨が降っては草刈りも防草シート張りもできません。梅雨が終わった頃には、またジャングルです。泣きたい。(しかも今年の梅雨は長期化する可能性があるらしい)
それと、夏野菜ですね。家の前の畑に植えようと、家内が苗を買ってきてはいるのですが、これも予想より早く梅雨に入ってしまったために、畑の準備が間に合っておりません。(泣)
2021.05.14
2021.05.10
前回のブログで、「具体的なincludeの方法については、ネットで検索してね」と書きましたが、それではあまりに不親切すぎますので、本ブログでも記載しておきます。
■PHPの場合
まず、埋め込みたいコンテンツを用意します。
doctype宣言もタグもも必要ありません。埋め込みたい内容だけでいいです。
適当なファイル名をつけて保存します。(例えば、header.htmlなど)
保存場所は特に決まりはないですが、ヘッダやフッタなど全ページ共通の部品をインクルードするなら、第一階層(そのサイトの一番上の階層)がいいでしょう。
次に、受ける側のファイルの中の、埋め込みたい場所に、インクルード用の特殊なタグを挿入しておきます。
例えば、
こんな感じで。
ダブルクォーテーションで挟まれた文字列は、埋め込みたいコンテンツ部品のファイル名を記述します。相対パスが使えますので、例えばheader.htmlが第一階層にあり、それを埋め込みたいファイルが第二階層にあった場合は、
と記述すれば一つ上の階層を参照します。
■SSIの場合
埋め込みたいコンテンツは上記PHPと全く同じです。これを用意しておきます。
次に、埋め込みたい場所にインクルード用のタグを記述します。、
このように記述すればうまくいきます。
ちなみに、これは第一階層にheader.htmlがある場合です。相対パスではなく絶対パスなので、受け側のファイルがどの階層にあってもちゃんとheader.htmlを読み込みます。
2021.05.09
サイト内で、例えばヘッダやフッタなど、各ページに同じコンテンツを使用したい場合に、各ページにいちいち同じ記述をしていくのは大変です。また、修正をしなくてはならなくなったときには全ページ直さなくてはなりません。4~5ページしかないサイトならともかく、何十ページ、何百ページもある巨大なサイトでは途方に暮れます。
これを、効率的に行うために、よく使われるのが「インクルード」という手法です。
A.埋め込み用のファイルを一つ用意する(各ページ共通の部品)
B.埋め込まれる側(受け側。各ページ)に、埋め込み用のタグを記述する
埋め込みの方法としては、主に、
1.PHPを使う
2.SSIを使う
3.Dreamweaverなどのテンプレート機能を使う
これらがよく使われる技法ですが、3のDreamweaverのテンプレート使用の場合は、そもそもDreamweaverを持っていなければ使えませんので、一般的には上記1か2になるでしょう。
PHPとSSIのどちらがいいかについては、これまたネットで調べると山ほど出てきて、細かくベンチマークをとって調べている人もいたりしますが、実際にどちらがいいかについては諸説あり、明確に「こっち!」とは言えないのが現状です。
私の個人的な意見としては、「どっちもさほど変わらないのでは?」と思っています。昔は、サーバーに負荷がかかるということが言われていましたが、最近のサーバーは性能が格段に良くなっているため、そんなに言うほどの負荷はかからなくなっているか、比較するほどの差はないような気がします。
現に、各社サーバーとも「PHP、SSI共に使用可能です」というようにアナウンスしてますから、どちらにしても特に問題はないのでしょう。
さて、具体的なincludeの方法については、ネットで検索すれば山ほど出てくるので、それを参考にしていただくとして、ここでは、注意点についてお知らせしておきます。(というより、自分が忘れないように備忘録として)
インクルードする場合の、.htaccessの記述に注意
まず、PHPを使う場合は、本来、埋め込むファイルも埋め込まれるファイルも、拡張子を「.php」にする必要があります。しかし、現実には既に作成済(またはある程度作成が進んでいる)の場合が多いと思うので、拡張子は「.html」から変更したくないですよね。
そこで、.htmlをPHPとして認識させるために、.htaccessというファイルに、「ある記述」をしてそれをサーバーにアップしておけばOKです。
厄介なことに、サーバーによって.htaccessの記述方法が微妙に違うことがあるので、注意が必要です。
私もネットで調べた情報に従って記述したら、私が使用しているサーバーではうまく作動しなかった(エラーが返された)ので困ったことがありました。
ちなみに、ConoHaサーバーでは、
AddType application/x-httpd-lsphp .html
と書きます。
次に、SSIを使う場合です。こちらも本来はファイル名の拡張子を「.shtml」にする必要があります。しかしこれもPHPと同様の理由で、拡張子を「.html」のまま使いたいので、.htaccessに記述を加えます。
こちらもやはりサーバーによって微妙に違っていて、エラーが返されることがあります。
ちなみに、ConoHaサーバーでは、
AddType text/html .html
AddHandler server-parsed .html
と記述します。
PHPの場合もSSIの場合も、他のサーバーではまた違った記述が必要になる場合がありますので、ネットで検索するか、サーバー会社に直接問い合わせてみてください。
2021.05.07
2021.05.06
ピクセル工房のホームページを開設してから、今回4つめのブログになります。
一番最初はJUGEMブログ。二番目はWordPress。三番目はロリポブログ。そして今回。
今回は、サーバーにブログシステム(CGI)を設置して運用することになりました。
WordPressとどちらにするか迷ったんですが、いろいろ思うところあって、最終的にはCGIに決定。
見た目は三番目とほとんどかわりません。「え?どこが変わったの?」と言われそうです。そりゃそうでしょう。ほぼ同じに見えるように作ったんですから。
でもこういう作業、嫌いじゃないです。結構面倒な作業なんですけどね。ちょっとずついじってはアップして動作確認して、「あ、ここの文字ちょっと大きすぎたか?」と思ったらまたCSSファイル修正してアップして。そういうことを何十回も繰り返してだんだん思ったようなレイアウトに仕上がっていきます。
あとは、トップ絵がちょっと飽きちゃったかな?
別の画像に差し替えたいんですが、今手持ちの写真の中でふさわしいのが見つからないので、またどこかで撮影でもしてきます。
過去のブログ記事は↓こちらをご覧ください。
「Web屋の呟き」(ロリポブログ)
2021.05.06
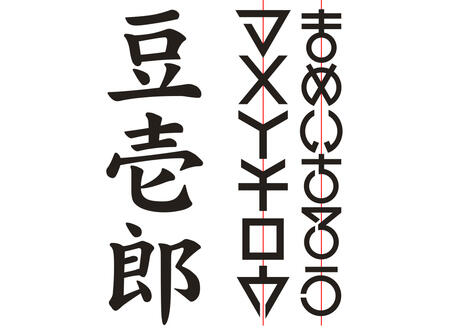
ハンドルネーム「豆壱郎」を、別の名前に変更する計画・・・
前回のブログ記事のとおり、いろいろ考えました。
しかし、いまひとつピンときません。
前回いくつかの条件を考えましたが、その条件全てに当てはまる名前は結局思いつかず。
それで、最終的に決まったハンドルネームを発表します!

今までといっしょやんけーー!
まあ、そうおっしゃらず。
なんだかんだ言っても、20数年使ってましたので愛着があるし。
それに、この3文字の漢字はそれぞれ画数も文字の形もバランスが良いです。
また、カタカナとひらがなのふりがなをふってみましたが、どちらも左右対称に見えませんか?
(左右対称に見えるように強引にデザインしました)
というわけで、もうしばらく「豆壱郎」でいってみたいと思います。
そのうちに、良いのを思いつくかもしれませんしね。
前回のブログ記事のとおり、いろいろ考えました。
しかし、いまひとつピンときません。
前回いくつかの条件を考えましたが、その条件全てに当てはまる名前は結局思いつかず。
それで、最終的に決まったハンドルネームを発表します!
今までといっしょやんけーー!
まあ、そうおっしゃらず。
なんだかんだ言っても、20数年使ってましたので愛着があるし。
それに、この3文字の漢字はそれぞれ画数も文字の形もバランスが良いです。
また、カタカナとひらがなのふりがなをふってみましたが、どちらも左右対称に見えませんか?
(左右対称に見えるように強引にデザインしました)
というわけで、もうしばらく「豆壱郎」でいってみたいと思います。
そのうちに、良いのを思いつくかもしれませんしね。







